Are you using the Divi theme in WordPress? Do you need to get the default search to include nicely themed WooCommerce products? If yes, then you’re at the right place!
Here’s our problem: while the search does include WooCommerce products, they’re kind of themed to look like a regular blog post. Like this:
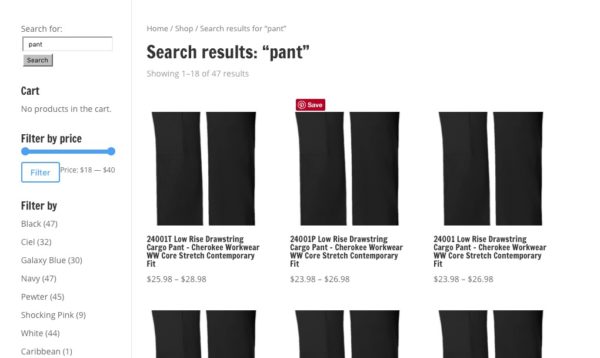
We wanted it to look like the standard WooCommerce search that you can use in a widget on the sidebar or something, like this:
So, the way to do it is to simply add a form variable. If you look at the URL for the resutls of the search it’s this:
https://www.wardapparel.com/?s=pant
The ?s=pant is saying that the variable s (short for “search”) is set to pant. What we need it to say is this:
https://www.wardapparel.com/?post_type=product&s=pant
When the post_type variable is set, this triggers WooCommerce to jump into action and override the search results. A simple thing but where do you add this? It’s not obvious anywhere and we had to scan the internet for hours and eventually just had to delve into the Divi theme files. Here’s what we found out.
First off, we recommend that you use a child theme, that way you’re not modifying core theme files. If you’re not sure why or how to do that, check this out.
Step 1: Create a header.php file: Copy the header.php file from the main Divi theme folder and make your own in the child theme. Here’s what your child theme folder should look like (roughly):
Step 2: Ok, now edit your header.php file and find the code below:
<form role="search" method="get" class="et-search-form" action="<?php echo esc_url( home_url( '/' ) ); ?>">
<?php
printf( '<input type="search" class="et-search-field" placeholder="%1$s" value="%2$s" name="s" title="%3$s" />',
esc_attr__( 'Search …', 'Divi' ),
get_search_query(),
esc_attr__( 'Search for:', 'Divi' )
);
?>
</form>
This is the main form that gets shown in the Divi header; it looks like a magnifying glass. There are actually 2 forms like this – the one that matters to us is the 2nd one, although you could change both just to make sure.
Now add this hidden field right below the form:
<input type="hidden" class="" value="product" name="post_type" />
So it should look like this:
<form role="search" method="get" class="et-search-form" action="<?php echo esc_url( home_url( '/' ) ); ?>">
<input type="hidden" class="" value="product" name="post_type" />
This adds the variable we need to tell WooCommerce to kick in and theme the results as products.
That’s it! Refresh and do a search and hopefully (if all goes right) you’ll be set.