Alright, so here’s how to do a cool thing!
More specifically – here’s how to add any Divi library item to your code!
You might have run into this problem… you have a Divi library item (a Divi Builder item) and you wnat to place it somewhere that Divi Builder doesn’t let you. Like the header or footer for instance. Well there’s a really easy way to do that, thankfully!
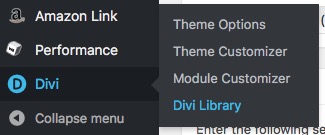
First of all, we need to go to the Dashboard and then Divi -> Divi Library:
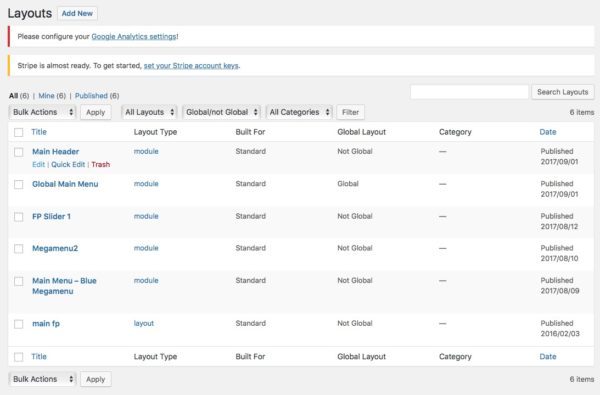
We need to get the post ID of that item. (That’s right, even Divi Builder items use the WordPress post ID.)
There’s a few ways to find the post ID. You can hover over the “Edit” link and you’ll see the ID. You can also click edit and look at the url. You’ll see something like this:
https://www.wardapparel.com/wp-admin/post.php?post=75585&action=edit
The post ID is 75585. So keep that handy and head into your theme.
Let’s say we want to add an item in the header. Open up your theme’s header.php and find the spot in the code that you want your item to show up. Add the following code:
Save your file and refresh the page to check it out. You should see your Divi Builder item there where you want it. Neat, huh!?
Big thanks to creaweb2b for the tip. Check out their page for a more in-depth walkthrough.